DragSelect






Key-Features
- No dependencies
- Hyper customizable
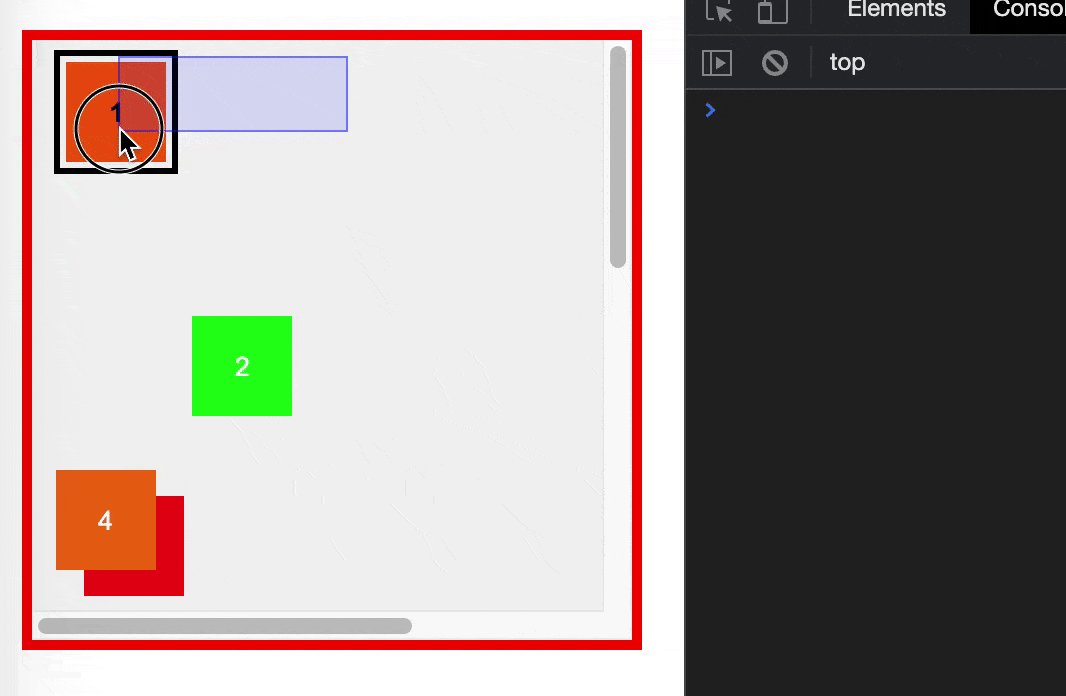
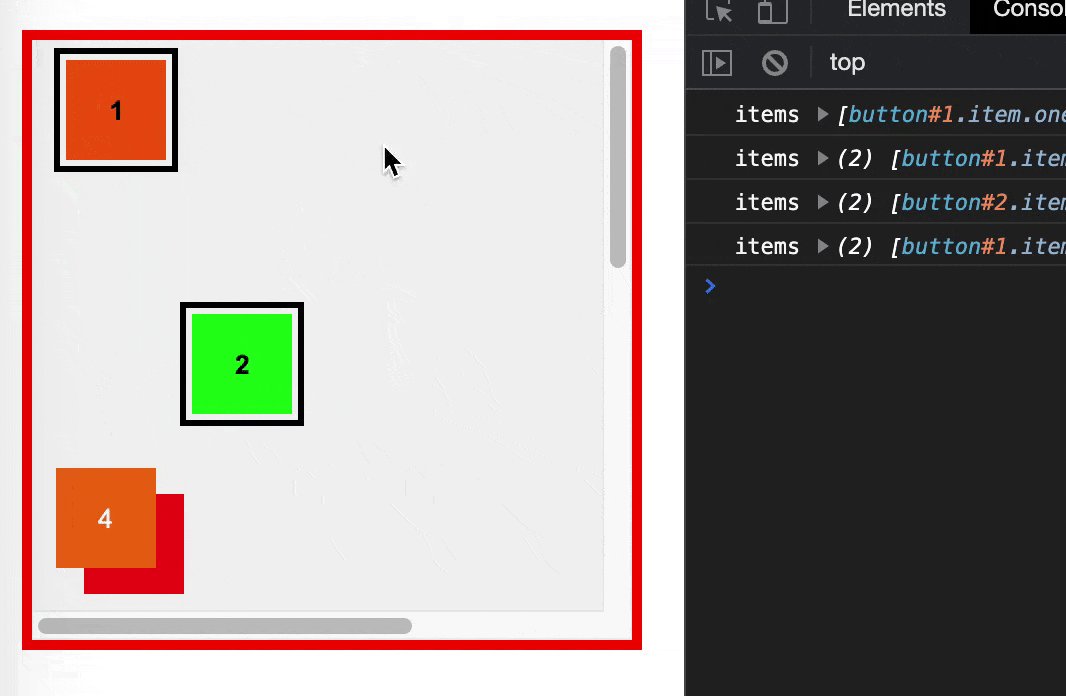
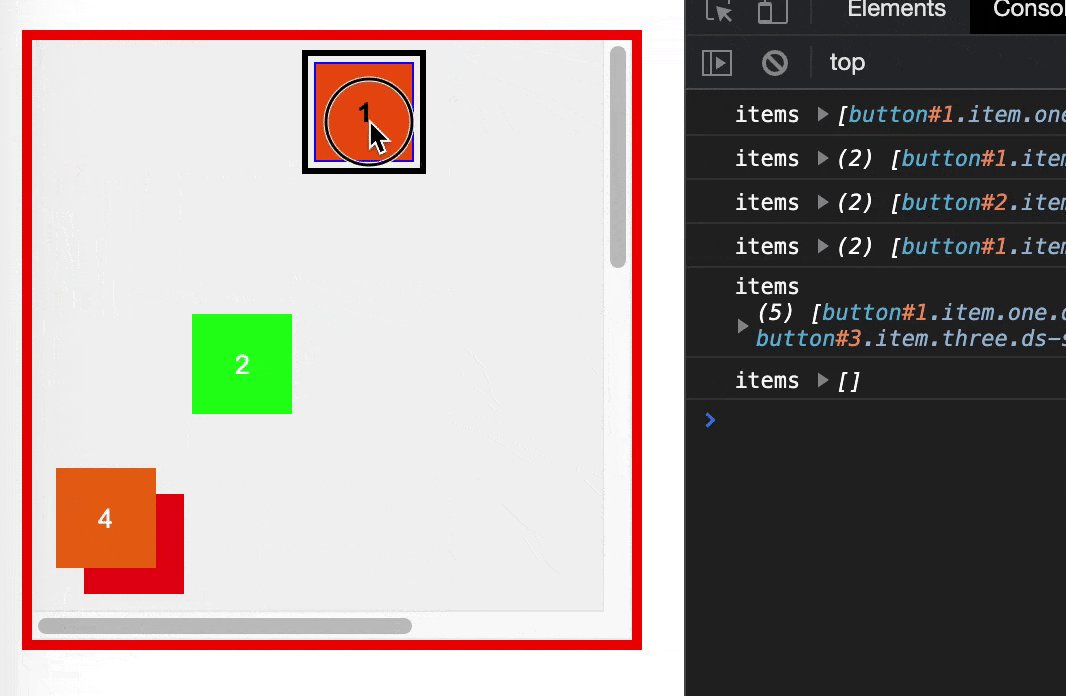
- Replicates operating system drag-selection in the browser
- Accessibility (a11y)
- Use modifier keys to make multiple independent selections
- Select, Drag and Drop also also via keyboard
- Supports all major browsers
- Lightweight, only
- Popular:
on npm
- DragSelect was written with Performance in mind (can easily select >15.000 Elements)
- Supports SVG
- Supports mobile (touch interaction)
- Free & open source
- Easy to use

Why?
Because apparently there was nothing that does not require jquery out there.
This is better than https://jqueryui.com/selectable/ or https://jqueryui.com/draggable/ and has no dependencies.
We use it currently in a professional rich interface application where we have a file management system. The user can select files to organize them and change their metadata, with this plugin our users are able to select multiple files and perform batch/bulk-operations (applying changes to multiple files at once). We also use it in production for another huge, graphical cloud hosting manager with millions of active users. Users can select multiple servers, storages, etc. on an artboard to perform multi-operations, re-organize them, move them on the UI or batch-delete. We’re running it in production since January 18' it’s super helpful and very stable, let’s keep it that way. I can easily think of dozens other use-cases. We’re really keen to know how you use it in your projects, please let us know.
Supporters
Donate StarPlease donate to support the countless hours of hard work & support. Especially if your company makes money, then there is no excuse. If you're broke, you can still support us with your time instead by contributing to the code!
Thank you :)
Thanks to:
LambdaTest

LambdaTest is a Next-Generation Mobile App and Cross Browser Testing Cloud. They support this open source projects by providing us with a free account and with a generous donation!
BrowserStack

BrowserStack is a service for cross-browser testing. They support this open source projects by providing us with a free account!
DigitalOcean

DigitalOcean is a cloud hosting service. They support this open source projects by providing us with free credits!
You?
Show your appreciation and support with a donation! Direct Donation to DragSelect (via Bitcoin: 1LdweSpjgSeJC8XxX3swrohBMBLUzg6cmC). Or sponsor via GitHub Sponsors or Get in touch.
Donations are distributed with all project contributors proportionally to their involvement. We are grateful for any amount: we have more than 
Licenses
TL;DR: If your project makes money: Purchase a commercial license.
DragSelect is, and will forever be, a free and open-source tool. Free for any non-commercial project. However, this is a lot of work and hard work should be rewarded, so if you are using DragSelect for business and/or commercial sites, projects, and applications you’ll have to get the commercial license to keep your source proprietary and the project alive.